Fixing Bootstrap input-group button alignment
May 11, 2016 using tags emberjs, bootstrap, sassIf you run into a situation where your input-group buttons aren’t quite
properly aligned (using bootstrap-sass), you very likely need to set the
precision value to 10 (default is 5).
Let’s look at an example of what this looks like.
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default">Send</button>
</div>
<input type="text" class="form-control" placeholder="Enter stuff here">
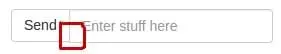
</div>Assuming an input-group that looks like something like the example, you will
notice that the height of the Send button is slightly shorter than that of
input field.

To fix this in Ember, set the appropriate precision value in
ember-cli-build.js:
module.exports = function(defaults) {
var app = new EmberApp(defaults, {
// ...
sassOptions: {
precision: 10
}
// ...
});
// ...
return app.toTree();
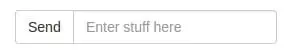
};Your result will look something like:

Much better!
If you need to set the precision using something other than ember-cli, start by reading through some of the linked commits on this GitHub issue.
