Enable babel-plugin-transform-react-jsx-source in development mode
Oct 10, 2017 using tags reactjs, babel, webpackThe babel-plugin-transform-react-jsx-source babel
plugin is very useful in development mode because it
makes it easier for you to debug component stack traces.
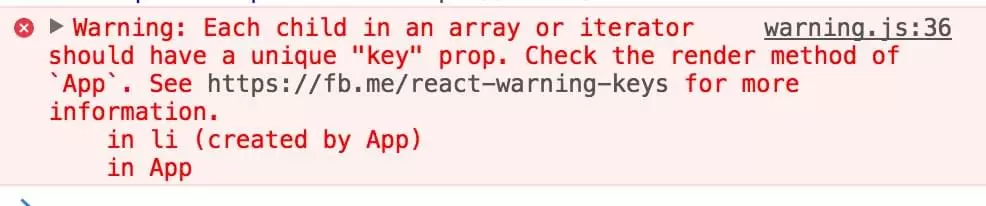
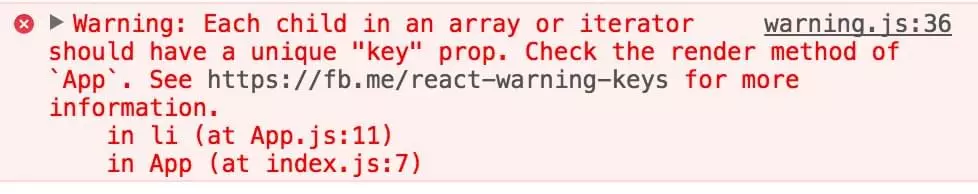
To give you an idea of what the before and after looks like (original source):
Before:

After:

It is recommended that this only be enabled in development mode. I am going to walk you through setting it up with webpack.
First install the plugin and add it to your package tree.
$ yarn add --dev babel-plugin-transform-react-jsx-sourceIn your webpack.config.js create a function that conditionally loads the
transform-react-jsx-source plugin depending on whether or not this is a
production build. The babelPlugins function we use for this purpose (at
Switchboard) looks something like:
const babelPlugins = () => {
let plugins = [];
plugins.push([
'transform-imports',
{
'redux-form': {
transform: 'redux-form/es/${member}',
preventFullImport: true,
},
'react-router': {
transform: 'react-router/es/${member}',
preventFullImport: true,
},
'react-router-dom': {
transform: 'react-router-dom/es/${member}',
preventFullImport: true,
},
lodash: {
transform: 'lodash-es/${member}',
preventFullImport: true,
},
},
]);
if (process.env.NODE_ENV !== 'production') {
plugins.push(['transform-react-jsx-source']);
}
return plugins;
};Then add the above plugins to the babel-loader section of your webpack config
file.
loader: 'babel-loader',
options: {
presets: [...],
// ...
plugins: babelPlugins(),
cacheDirectory: true,
},That’s all there is to it!
